Make HTML e-book Application
- Sample Project
GitHub :
1. Using swiper : https://github.com/pineoc/htmlbook-swiper-example
2. Using turnjs : https://github.com/pineoc/htmlbook-turnjs-example
2. Using Turnjs
Turn.js Lib : http://www.turnjs.com/
In this homepage,
can see example code.
<div id="flipbook"> <div class="hard"> Turn.js </div> <div class="hard"></div> <div> Page 1 </div> <div> Page 2 </div> <div> Page 3 </div> <div> Page 4 </div> <div class="hard"></div> <div class="hard"></div> </div>
<script type="text/javascript"> $("#flipbook").turn({ width: 400, height: 300, autoCenter: true }); </script>
This code shows result.
#My example code
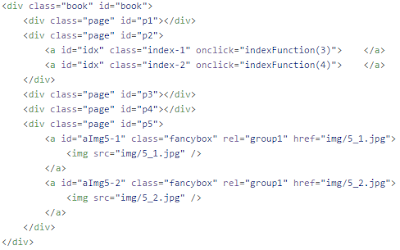
- HTML file
https://github.com/pineoc/htmlbook-turnjs-example/blob/master/www/book.html
- Javascript file
https://github.com/pineoc/htmlbook-turnjs-example/blob/master/www/js/turn_init.js
module var has functions
-- resize function
-- init function
-- plugins function
module.init('book');
module.init('book');
this function will make ebook layout.
- CSS file
https://github.com/pineoc/htmlbook-turnjs-example/blob/master/www/css/turn_book_set.css
view size, book overflow control
#screenshot

This app in google play
https://play.google.com/store/apps/details?id=net.moon1000.kingkongM8
this app code use cordova project
thanks.





댓글 없음:
댓글 쓰기